Phaser para iniciantes – Criando um RPG – Parte 1
Este é o primeiro artigo da série “Phaser para iniciantes”. Nessa série estaremos construindo juntos um RPG do zero utilizando javascript.
Nesse primeiro artigo iremos fazer a configuração do nosso ambiente para a criação de um jogo feito do zero utilizando o framework Phaser, usado para a criação de jogos para a internet e também iremos criar nosso primeiro mapa.
Então vamos começar a instalar tudo que é necessário para começarmos a colocar a mão na massa e criar nossas primeiras linhas de código.
Se você é daqueles que prefere acompanhar tudo em vídeo, temos um canal no youtube:
Pré requisitos
Node.js – Comece instalando o node.js em sua máquina. Ele será necessário para conseguirmos instalar e rodar os pacotes utilizados no projeto.
NPM – Vamos utilizar o NPM como gerenciador de pacotes em nosso projeto. Geralmente ao instalar o node.js o NPM é instalado também. Para saber se sua máquina já tem o NPM instalado, abra o terminal e execute o seguinte comando:
npm --versionCaso o NPM esteja instalado corretamente, o terminal deverá printar uma mensagem parecida com essa:

Agora que temos nosso ambiente configurado, vamos iniciar nosso projeto.
Iniciando o projeto – Phaser para iniciantes
Para criar a estrutura básica do nosso projeto, iremos clonar um repositório oficial da criadora do Phaser. Esse repositório já conta com várias configurações iniciais que serão necessárias e uteis durante o desenvolvimeto.
Este é o link do repositório que iremos clonar: https://github.com/photonstorm/phaser3-typescript-project-template
Após fazer o clone desse repositório em sua máquina, acesse a pasta clonada e execute o comando no terminal:
npm install
Esse comando poderá demorar uns minutos para ser executado completamente, pois ele baixa todas as dependências utilizadas nesse projeto.
Após isso execute o seguinte comando para inicializar o projeto:
npm run watchNesse momento seu terminal estará parecido com esse:

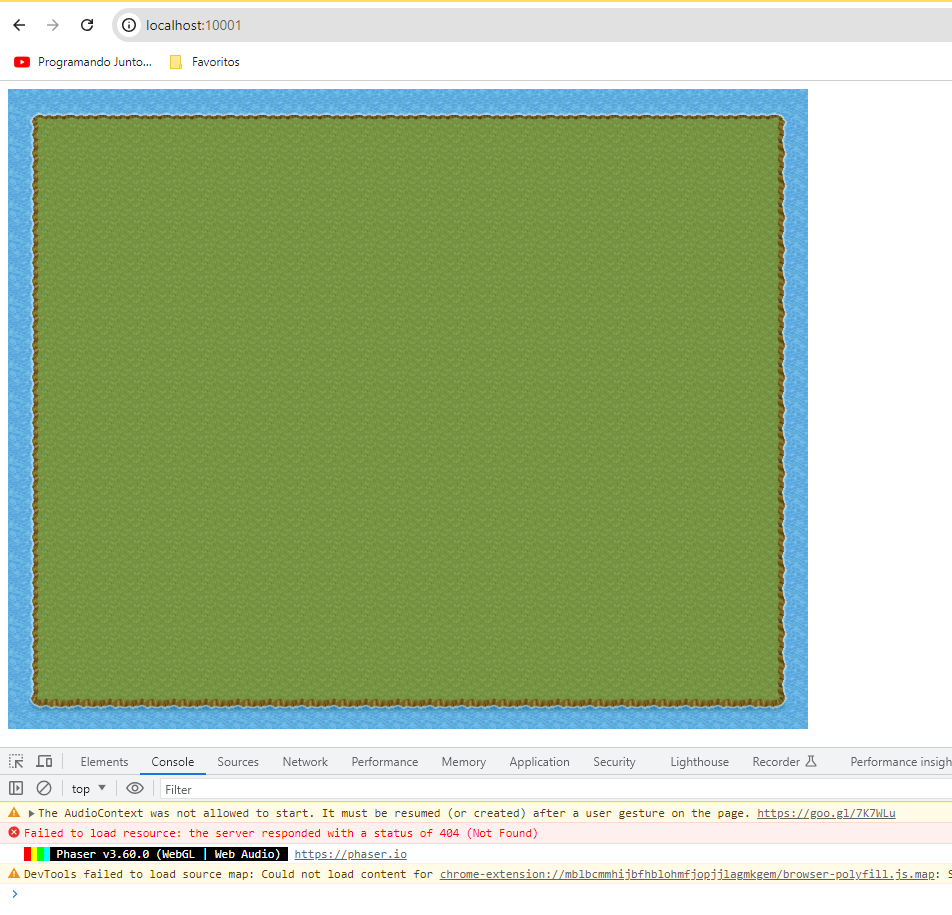
Acesse a url http://localhost:10001 e você poderá ver nosso projeto sendo executado:

Repositório github
Afim de compartilhar o código de uma maneira mais organizada, criei um repositório no github, assim irei realizar o upload de todo o código escrito aqui. Acesse o repositório clicando aqui: https://github.com/LeandroVCastro/rpg-phaser
Lembrem de favoritar o repositório para receber notificações de códigos novos.
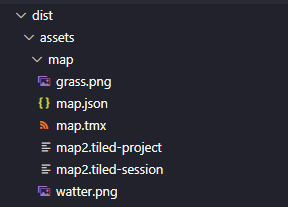
Primeiramente, iremos realizar o download da seguinte pasta: https://github.com/LeandroVCastro/rpg-phaser/tree/main/dist/assets/map
Após realizar o download, copie o conteúdo para a pasta dist/assets, ficando assim: dist/assets/map (pasta baixada).

Essa pasta contém os arquivos que iremos utilizar para gerar nosso primeiro mapa. No decorrer da implementação irei explicar melhor o que faz cada um dos arquivos baixados.
Criando mapa com Tiled Map Editor
Este mapa foi criado usando o aplicativo Tiled.
Para mais detalhes, recomendo que assistam esse vídeo, assim você terá conhecimentos suficientes para criar novos mapas e personalizar eles com elementos que você goste, enriquecendo ainda mais o seu jogo, além disso entenderá em detalhes como foi criado o mapa utilizado nesse tutorial.
Criando mapa com Phaser
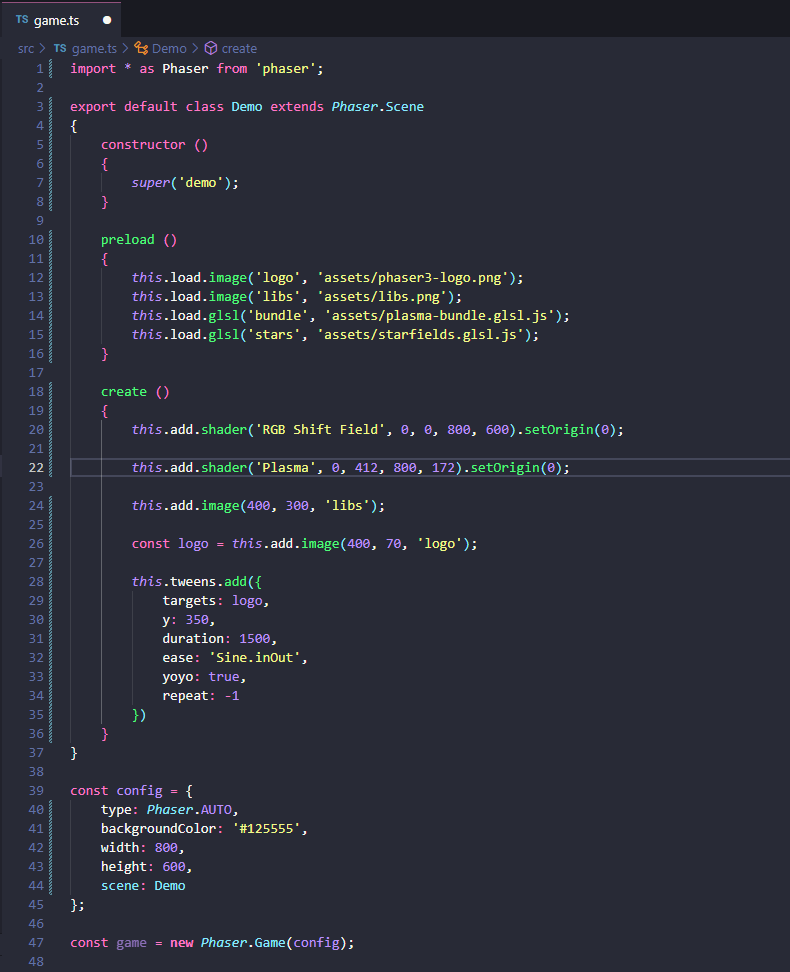
Vamos começar abrindo o arquivo ‘src/game.ts’. Ele é o ponto de início do nosso jogo.
Assim que iniciar o projeto, o arquivo estará se parecendo com isso:

Vamos começar excluindo todo o conteúdo da função “preload” e também da função “create”.
Altere também a propriedade “height” do objeto “config” de 600 para 640, ficando assim:
const config = {
type: Phaser.AUTO,
backgroundColor: "#125555",
width: 800,
height: 640,
scene: Demo,
};Isso aumenta em 40 pixels a altura do mapa, para poder ficar de acordo com o mapa criado no Tiled.
Carregando arquivos do mapa
Em seguida iremos importar para o projeto as imagens utilizadas para criar nosso mapa.
Para isso, inclua o seguinte código na função “preload”:
this.load.image("tiles", "./assets/map/grass.png");
this.load.image("border", "./assets/map/water.png");Essa função é responsável por adicionar um arquivo na fila de carregamento do Phaser. O arquivo não é carregado instantaneamente, por isso utilizamos essa função dentro da função padrão “preload”. E só iremos utilizar essa imagem a partir da função “create” dessa maneira garantindo que no momento do uso, o arquivo já esteja devidamente carregado.
O primeiro parâmetro dessa função é o nome que vamos dar a esse arquivo dentro do Phaser. Aqui estamos chamando de “tiles”.
O segundo parâmetro é o caminho onde se encontra o arquivo.
Você pode conferir detalhes sobre essa função na documentação oficial do Phaser.
Abaixo do carregamento da imagem, insira o seguinte código:
this.load.tilemapTiledJSON("map", "./assets/map/map.json");Esse comando é responsável por carregar um arquivo JSON criado pelo programa Tiled citado no início do artigo. Nesse artigo há informações sobre o posicionamento de cada elemento do nosso mapa.
O primeiro parâmetro da função é o nome do mapa que daremos, e o segundo parâmetro é onde se encontra o arquivo.
Exibindo nosso mapa na tela
Antes de mais nada é importante entender que o que fizemos até o momento não está causando nenhuma alteração visual na tela. Nós apenas carregamos os arquivos necessários para a instância do Phaser conseguir utiliza-los.
Assim sendo, agora iremos começar a fazer o nosso mapa aparecer na tela.
Primeiramente iremos adicionar o seguinte código dentro da função “create”:
const map = this.make.tilemap({ key: "map" });Essa função instancia o mapa baseado no arquivo que carregamos na função “preload”. Repare que usamos a mesmo key “map” que escolhemos na função “this.load.tilemapTiledJSON”. Por fim atribuímos o retorno dessa função para a constante “map” para podermos executar alguns métodos contidos nesse retorno.
Em seguida adicione este código na linha de baixo:
const tilesetGrass = map.addTilesetImage("grass", "tiles");
const tilesetWater = map.addTilesetImage("water", "border");
Essas duas linhas são responsáveis por adicionar à instancia “map” as duas imagens carregadas no método “preload”.
A primeira linha carrega a grama, e a segunda linha carrega a água que iremos utilizar no nosso mapa.
E finalmente iremos criar as layer, dessa forma fazemos nosso mapa tomar forma. Para isto, utilize o seguinte código logo depois das linhas adicionadas anteriormente, ainda dentro da função “create”:
const ground = map.createLayer("grass", tilesetGrass, 0, 0);
const water = map.createLayer("water", tilesetWater, 0, 0);Salve tudo e atualize a tela onde está rodando o jogo.
Agora será possível ter uma visualização do nosso mapa:

Conclusão Phaser para iniciantes – Parte 1
Nesse artigo aprendemos como rodar o projeto utilizando javascript, como criar nosso primeiro mapa e como fazer ele aparecer na tela.
Se você gostou e quer continuar acompanhando o desenvolvimento de um RPG com javascript utilizando Phaser para iniciantes, se inscreva em nosso canal no Youtube e fique sabendo quando eu postar novas aulas sobre esse tema.
Parte 2
Acesse o link a seguir e acompanhe a continuação desse tutorial e aprenda como criar um personagem e faze-lo aparecer na tela: https://programandojuntos.com.br/tutorial-phaser-parte-2/


