Modo escuro com 1 linha de código – Meta tag
Neste artigo você irá aprender a implementar em seu projeto web o modo escuro com 1 linha de código, utilizando a meta tag “color-scheme”. Leia até o final para aprender como fazer isso da forma mais fácil possível e também como personalizar o seu modo escuro da forma como você preferir.
Vídeo no youtube
Se você é daqueles que aprendem mais rápido vendo um vídeo, você pode acessar nosso canal e conferir esse mesmo conteúdo em formato de vídeo
Estrutura básica
Primeiramente vamos começar projeto do zero, criando uma estrutura básica de html e vamos também escrever um “Hello, world” dentro de um parágrafo <p>.
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Modo Escuro Tutorial</title>
</head>
<body>
<p>Hello, world</p>
</body>
</html>
Nesse momento é assim que está nossa página. Bem simples.
Configurando modo escuro com 1 linha de código, de verdade
Como prometido no título, iremos fazer funcionar o modo escuro com apenas 1 linha de código. Para isso, adicione no <head> do site a seguinte meta tag:
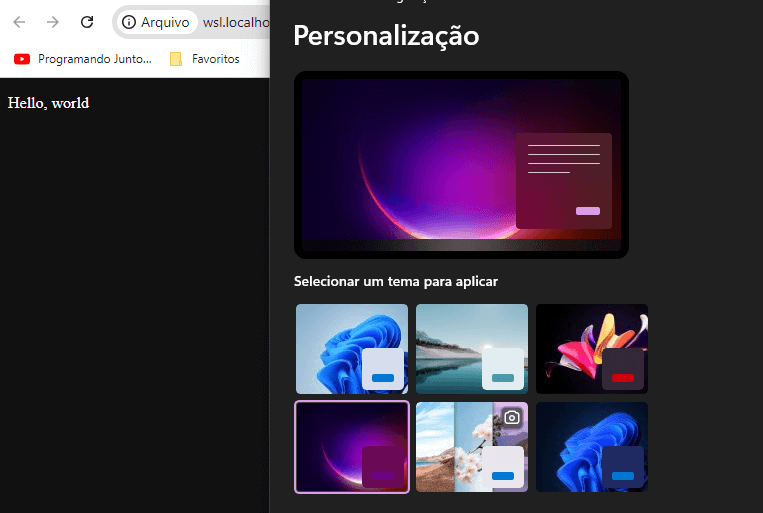
<meta name="color-scheme" content="light dark">Agora se a gente alterar o tema do nosso sistema operacional, já conseguimos ver nossa página web mudar também de tema, observe:

Personalizando tema escuro
Agora que já aprendemos o básico, vamos avançar um pouco mais?
No dia a dia de trabalho, muito provavelmente vamos querer personalizar uma coisa ou outra do nosso tema escuro.
Isso é muito fácil também. Vamos começar adicionando uma div personalizada na nossa página para poder exemplificar melhor como fazer isso.
<div id="div_teste">
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Soluta sunt repellat blanditiis debitis dolores enim
iusto facilis fugiat, magni, quaerat similique, at consequatur consequuntur libero perferendis voluptates
corporis expedita corrupti?
</p>
</div>E vamos adicionar um CSS para personalizar a DIV e também o parágrafo que está dentro dela. Lembre-se de adicionar o CSS dentro da tag <head> ou então em alguma folha de estilo e depois importe no projeto:
<style>
#div_teste {
background-color: #ccc;
padding: 20px;
width: 300px;
}
#div_teste p {
color: #000;
font-size: 16px;
}
</style>Nossa página nesse momento está assim:

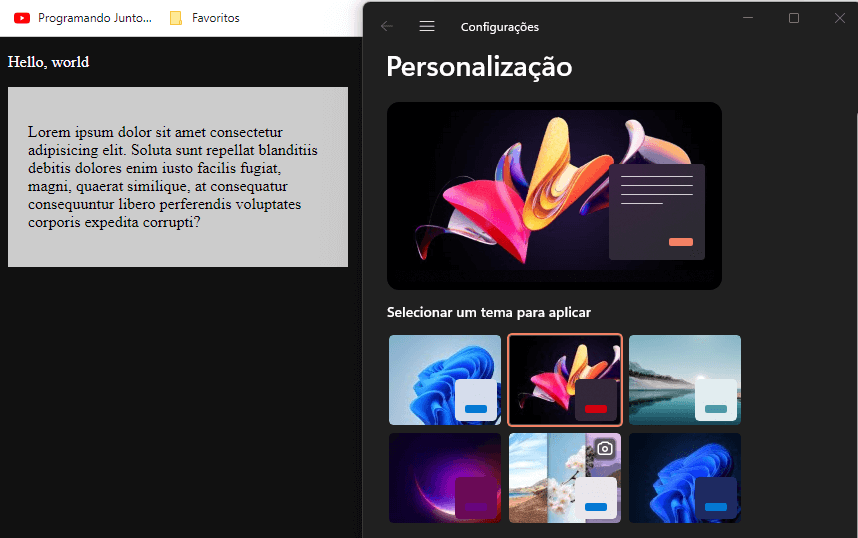
Como nós configuramos uma cor para a div e para o parágrafo diretamente no nosso CSS, repare que ao alterar o sistema operacional para o modo escuro, essa parte não será alterada, ficando assim:

Porém para personalizar essa DIV e esse parágrafo também é muito fácil.
O interpretador de CSS do navegador fornece a seguinte função pra gente utilizar e criar uma regra de CSS para quando o tema estiver setada como “Dark mode”: @media (prefers-color-scheme: dark)
Portanto para nosso tema escuro, vamos inverter as cores, colocar a div com um fundo escuro e o parágrafo com uma letra mais clara. Para isso, basta adicionar o seguinte trecho de código dentro da tag <style> criada anteriormente:
@media (prefers-color-scheme: dark) {
#div_teste {
background-color: #000;
}
#div_teste p {
color: #ccc;
}
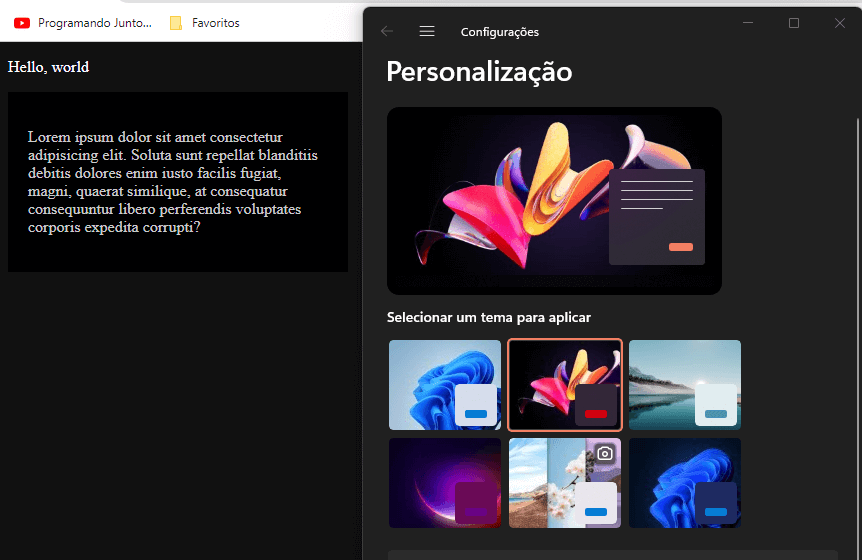
}E agora ao trocar o tema do nosso sistema operacional, repare que nosso DIV e nosso parágrafo também está mudando de cor:

Conclusão sobre modo escuro com 1 linha de código
É muito fácil, isso podemos ter certeza. Com apenas 1 linha de código conseguimos configurar um tema escuro básico para o nosso projeto.
Esse recurso é relativamente novo nos motores de intepretação de CSS, então use com cautela e sempre teste seus temas antes de colocar em produção.
Se você gostou do conteúdo, não esqueça de curtir nosso canal no Youtube e compartilhar o conteúdo com seus amigos.
Recomendação de conteúdo
É provável que você quer descobrir ferramentas para criar interfaces mais bonitas e elegantes para seus projetos, recomendo então que clique aqui e confira como implementar um carrossel com javascript de uma forma muito fácil e rápida.


